Aether
A Case Study | Full-Stack Developer | UI / UX Designer | Marketer
PROJECT OVERVIEW
Aether is an innovative AI-driven app designed to simplify the process of managing important documents, specifically for caretakers assisting elderly individuals. It streamlines document comprehension and completion with features like summarizing, autofilling, scanning, and multi-profile management. By reducing administrative burdens, Aether saves valuable time and allows caretakers to focus on providing quality care.
Group members
Aether is designed and developed by Kiana Amini, Zalida Khan, Boi San Ly, Jennica Sask, Jonathan Santiaguel, Madi Tabon, Trevor Tan, Parnell Tse, Congling Wang from BCIT D3 program.
Problem & Solution
Managing paperwork is a major challenge for elderly individuals and the caregivers who assist them. Many seniors struggle with complex forms due to unclear language, small print, and digital barriers, while caregivers face the burden of repeatedly filling out documents, organizing client information, and navigating confusing legal or medical terminology. Recognizing these challenges, we conducted extensive research to develop Aether—an AI-driven solution designed to simplify paperwork, automate repetitive tasks, and clarify jargon. By streamlining these processes, Aether reduces stress and saves time, allowing caregivers to focus on providing quality care.
Research & Insight
Initially, our target audience was seniors who needed assistance with filling out forms. To better understand their needs, we conducted a Google Form survey targeting individuals aged 45 and older, gathering their opinions on using a mobile app for form assistance. However, our research showed that many seniors typically ask their family members or caregivers to help them complete their forms.
From our findings, we realized that it’s often family caregivers who assist seniors with filling out forms. To gain deeper insights, we conducted another round of research, this time focusing on caregivers’ perspectives on using a form-filling app like Aether. Our research revealed that caregivers frequently help their elderly parents complete forms and face challenges such as understanding complex jargon, gathering all necessary information, and ensuring accuracy.
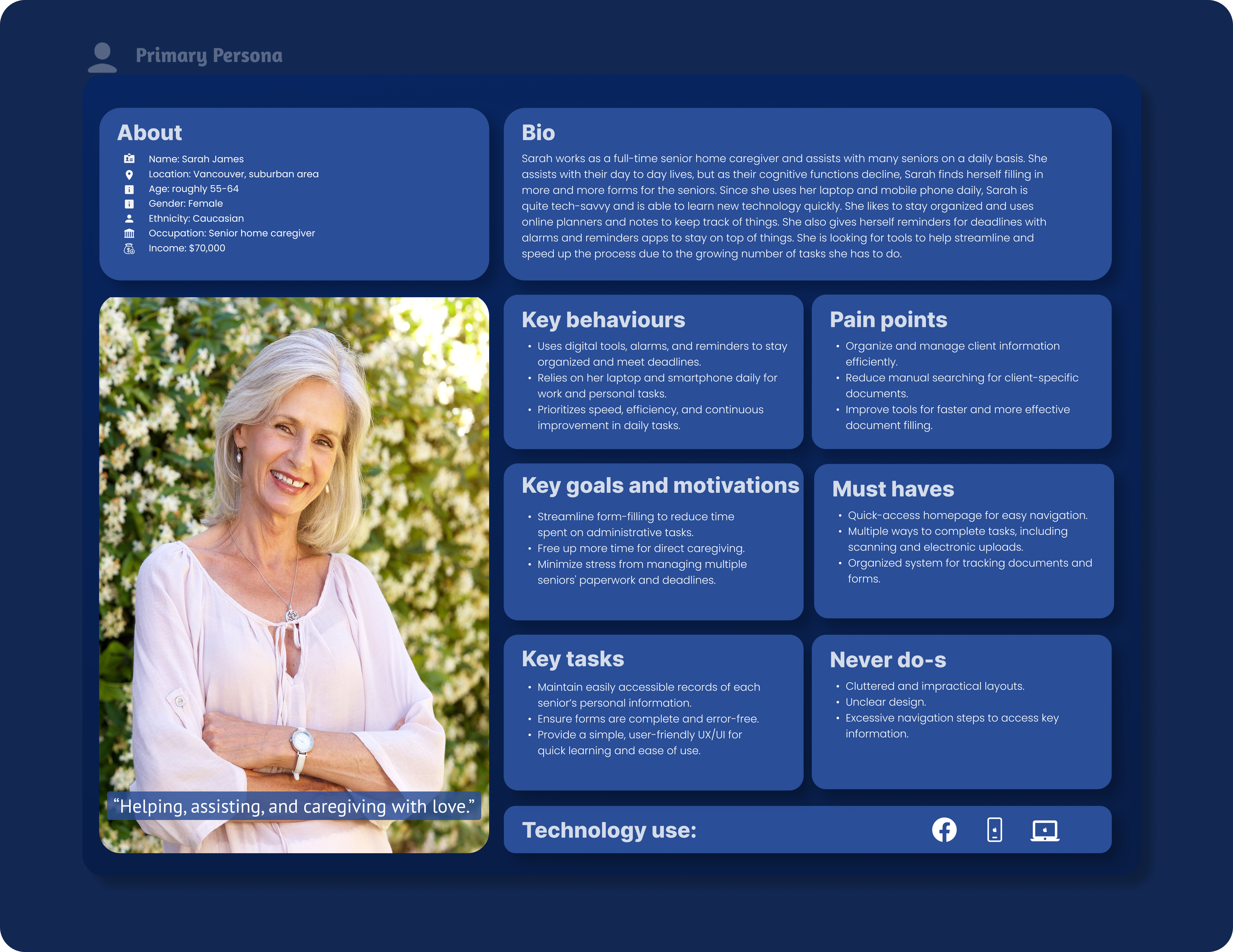
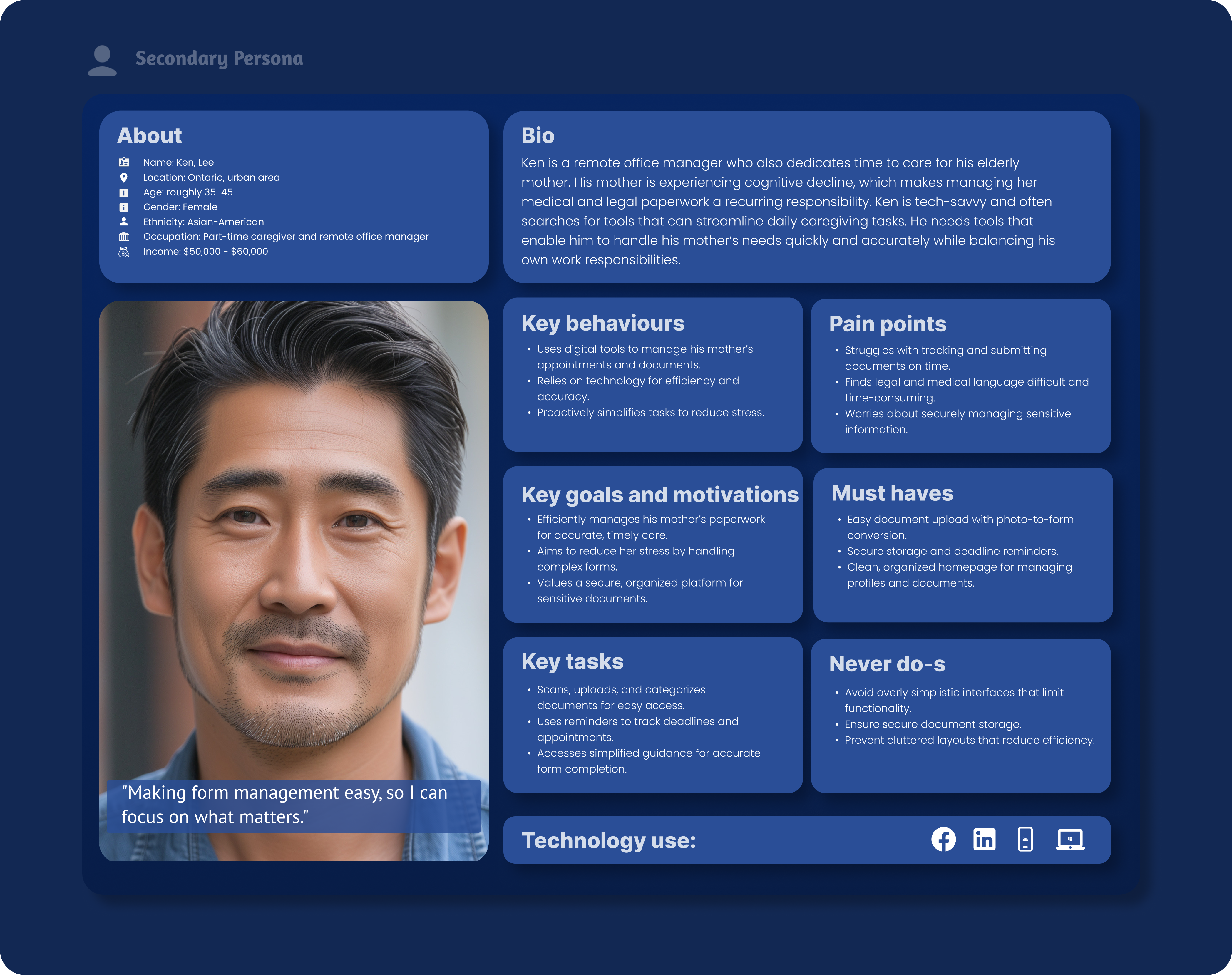
User Persona
Based on our research, we developed two user personas to better understand the needs of caregivers and create a more user-centered form-filling experience with Aether. These personas help us tailor features like jargon simplification, autofilling, and multi-profile management to address real-life challenges caregivers face when assisting their elderly loved ones. By focusing on their specific pain points, we aim to make Aether a seamless and intuitive tool that truly supports their needs.


Design Process
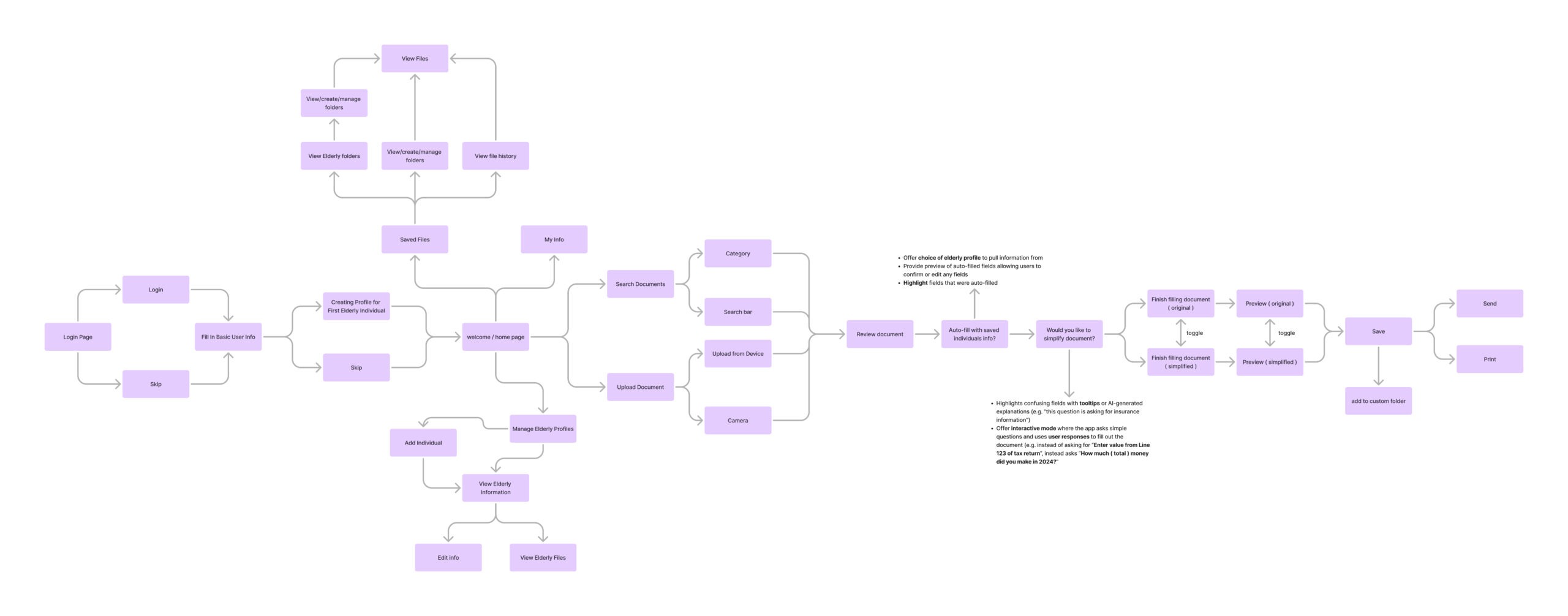
Wireframe and user flows
Below is the flowchart we designed for our form-filling app. It illustrates the steps a caregiver will experience when using our app.
Lo-Fi
Based on the initial user flowchart, we created a draft version of our app. This early version is in black and white, showcasing only the basic functions and elements that will appear in the final app.
Style guide
In the next stage, we developed a style guide to establish the foundational elements of our app, including fonts, color palette, font sizes, logo, and mission. Below are the presentation slides showcasing our design and vision.
Final Design | Hi-fi
Finally, after three months of refining our Figma mockups and developing our app based on the design, we built the app using the Expo system for iPhone, bringing our vision to life through coding.
Development Process
Technologies used
Below are the tools and techniques we utilized in developing our project.










KEY FEATURES
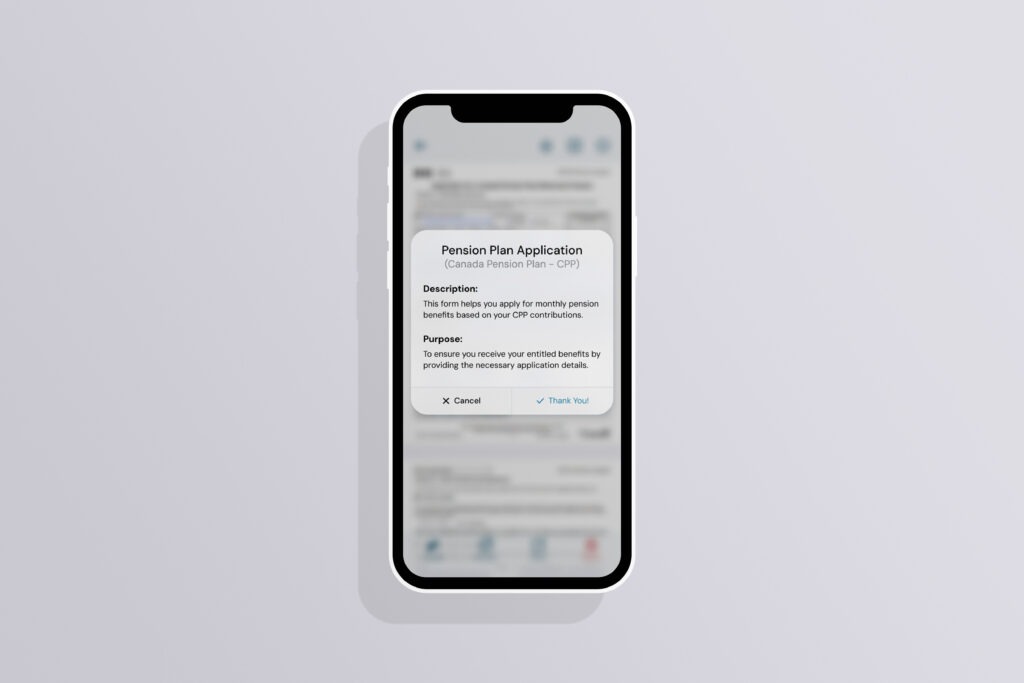
AI-Powered Document Analyzer
Quickly scans and interprets documents, providing insights and suggestions to ease the burden of comprehension.

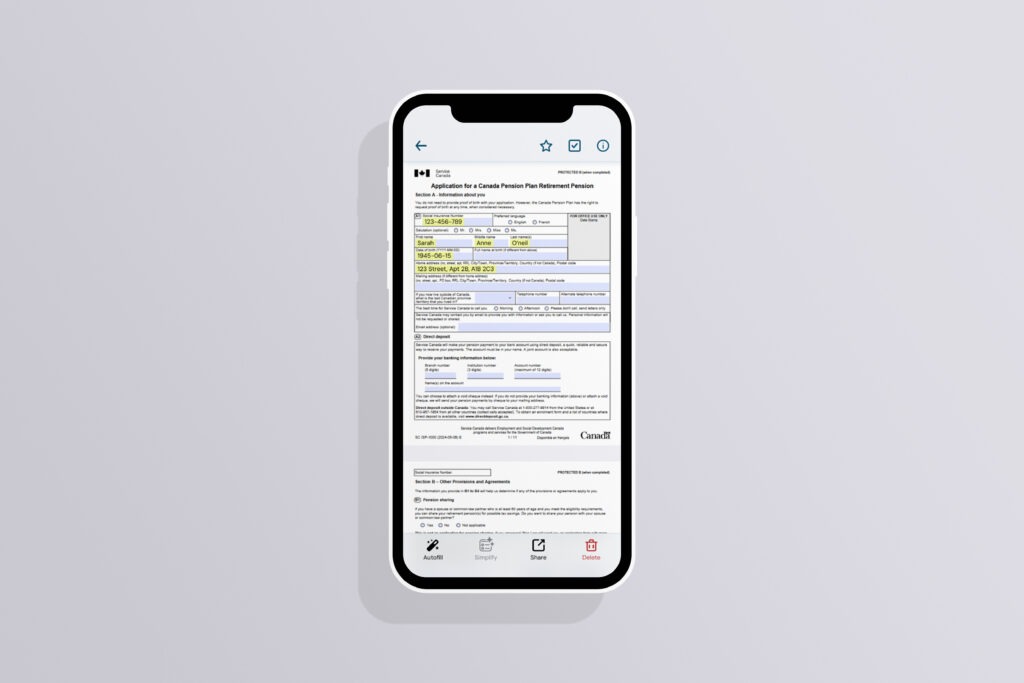
Automatic Form Filling
Streamlines paperwork by intelligently auto filling forms with the necessary information.

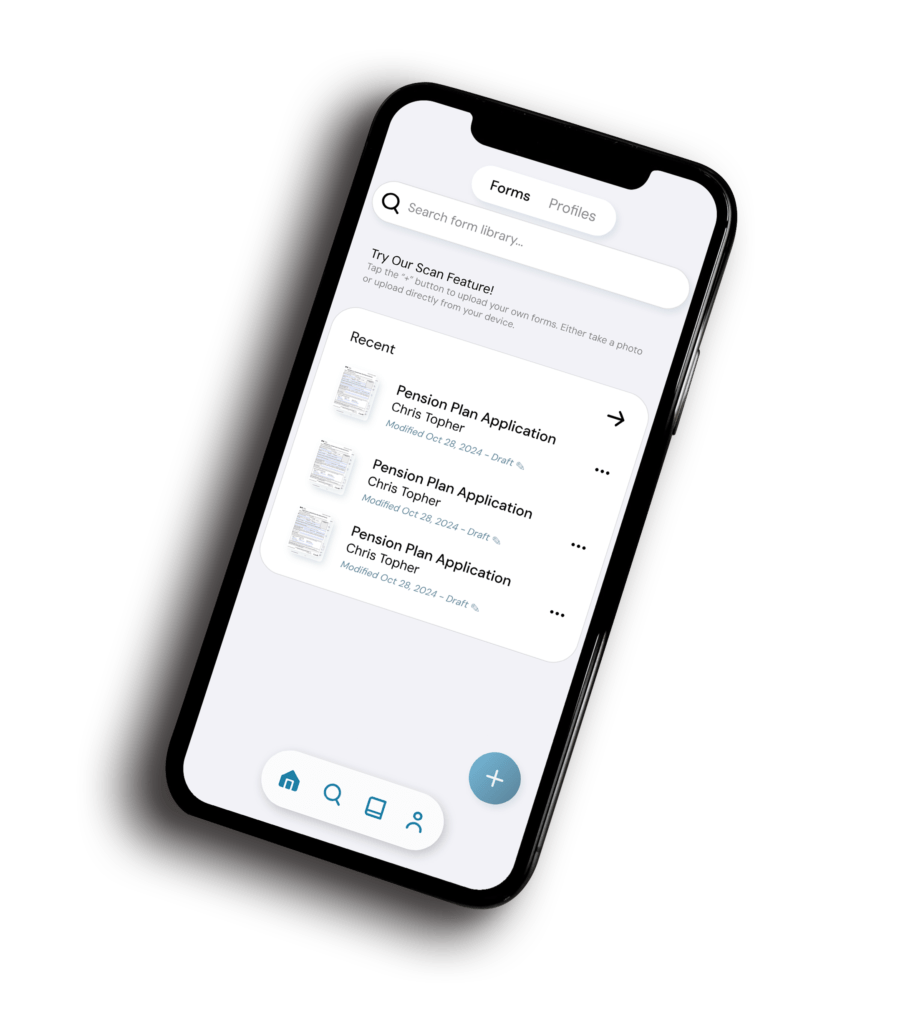
A Database of Form Library
The Form Library provides a comprehensive collection of forms commonly required by senior citizens. Caregivers can easily search for and access the specific forms they need.

EXAMPLE OF CODE


Overview of the MyFilesScreen Component
The MyFilesScreen component is a React Native screen that lets users toggle between “Forms” and “Profiles” tabs, search within each tab, and view filtered results. It features dynamic UI elements like a searchable header, toggle buttons, suggestion banners, and reusable components (MyFormsCard and SavedProfileCard). The design adapts to light and dark themes using a useDarkMode context. State management (useState) and performance optimization (useMemo) ensure smooth interaction. The screen is styled dynamically and displays forms or profiles with branding and user-friendly navigation.
Final Product
The code was developed using React and runs as an iPhone app on Expo Go. The full version of the code is available here: GitHub Repository.
Blog website
We also developed a blog website to introduce our product and document our development journey. Built using HTML, CSS, JavaScript, and MongoDB, the website provides insights into our team and project. You can access the code here: GitHub Repository, and visit the final blog website here: Aether Blog.
Marketing
To better promote our app, we also designed brochures and branded merchandise to distribute as giveaways.
Brochure


tote bag

Sticker

Key takeways
Early testing of the Aether App showed a reduction in form-filling time by up to 50%, with caregivers reporting decreased stress and increased efficiency in managing administrative tasks. Its intuitive design and user-friendly interface contributed to widespread adoption.